

Wyniki wyszukiwania w Google to nie tylko tekst, ale również grafiki. Powinny one być więc odpowiednio zoptymalizowane, a więc przede wszystkim dokładnie opisane. Przeczytaj artykuł i dowiedz się, co to jest alt text, po co się go używa oraz czy jest on czynnikiem rankingowym strony WWW. Sprawdź, czy znaczniki alt mogą mieć wpływ na pozycję Twojej witryny w wyszukiwarce.
Co to jest alt text?
Alt text, nazywany inaczej także jako atrybut alt, alt tag, opis alt lub opis alternatywny jest atrybutem HTML, który stosowany jest do znaczników zdjęć. Pozwala on na wyświetlenie alternatywnej wersji tekstowej obrazu w przypadku, gdy obraz ten nie może poprawnie się załadować lub występują problemy z jego dostępnością. Umożliwia również znalezienie się obrazu w sekcji ,,Grafika’’ w wynikach wyszukiwania Google. Pamiętaj, że użytkownicy często to tutaj rozpoczynają swoje poszukiwania, zwłaszcza gdy zainteresowani są zakupem jakiegoś produktu online.
Opisu alternatywnego należy używać do opisywania m.in.:
- obrazów, które znajdują się na stronie internetowej,
- głównych obrazów wpisów na blogu,
- zdjęć produktowych w e-sklepie.
Atrybut ALT przy obrazku przydaje się, gdy:
- Grafika z jakiegoś powodu nie zaczyta się na stronie. W jej miejsce pojawi się wtedy właśnie tekst alternatywny z opisem obrazka. Przykład takiego zachowania znajdziesz na screenie poniżej.
- Twoją witrynę odwiedzi osoba korzystająca z czytników ekranu (screen reader), które pomagają osobom z niepełnosprawnościami przeglądać strony internetowe w wygodny dla nich sposób. W takim przypadku tekst alternatywny zostanie odczytany przez czytnik jako opis tego, co znajduje się a danej grafice.
Krótko mówiąc, alt text jest to więc opis grafiki na stronie internetowej. Alt tag jest uznawany za jeden z czynników rankingowych strony WWW. Czy faktycznie tak jest? O tym przeczytasz w dalszej części artykułu.
Wykonaj darmowy audyt strony i popraw jej widoczność w wyszukiwarce. Wykonaj teraz >>
Czy alt text wpływa na pozycję strony w wynikach wyszukiwania?
Jak się okazuje, alt text ma spore znaczenie, co podkreślają sami specjaliści firmy Google. Optymalizacja nazw plików graficznych i tekstów alt ułatwia przeglądarce lepsze zrozumienie obrazów. Pamiętaj, że roboty indeksujące odkrywają zawartość Twojej witryny. Alt text pomaga im zaś lepiej zrozumieć, co znajduje się na grafice, dzięki czemu robot Google potrafi zrozumieć tematykę obrazu i strony. Ponadto, alt tag w obrazach jest przydatny jako anchor tekst, jeśli zdecydujesz się użyć obrazu jako linku.
Dowiedz się więcej o anchor tekstach.
Opisanie grafik za pomocą atrybutów alt to zatem ważny element optymalizacji witryny, mający wpływ zarówno na pozycję strony, jak i również samych grafik w wyszukiwarce.
Jak tłumaczy John Mueller z Google, alt textów warto używać w szczególności, gdy zależy nam na wyszukiwaniu naszych obrazów. Jeśli więc chcesz, by Twój obraz był wyświetlany użytkownikom w wynikach wyszukiwania, użyj atrybutu alt, który podpowie robotom, co jest na tym obrazie i o czym jest Twoja strona[1].


Należy pamiętać, by w opisie alt zawrzeć odpowiednie słowo kluczowe. W związku z tym, że użycie fraz kluczowych na stronie wciąż ma ogromne znaczenie jako czynnik rankingowy dla wyszukiwarek, Twoim zadaniem jest stworzenie tekstu alt, który zarówno opisze obraz, jak i będzie zawierał słowo lub frazę kluczową, na którą celujesz.
Jak powinien wyglądać atrybut alt?
Opis alt powinien być więc dokładny i zawierać słowa kluczowe, jednak użyte w sposób naturalny. Pamiętaj, że zbyt mocne ,,napchanie’’ opisów alt frazami kluczowymi może sprawić, że strona internetowa będzie postrzegana jako spam.
Opis alt to część kodu HTML, który prawidłowo wygląda w następujący sposób:
Podsumowując, alt text powinien:
- być napisany prostym językiem oraz zawierać szczegółowe informacje odnośnie tego, co znajduje się na grafice,
- mieć odpowiednią długość – nie może być za długi,
- zawierać odpowiednie słowo kluczowe, które pomoże pozycjonować Twoją stronę na wybraną frazę. Możesz też zawrzeć w nim nazwę swojej firmy.
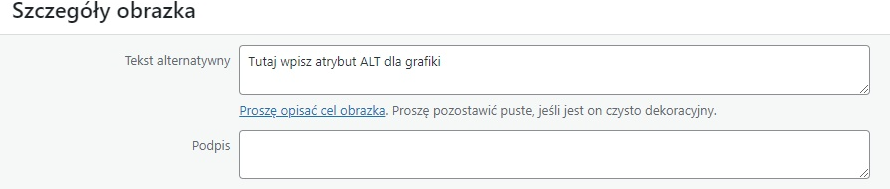
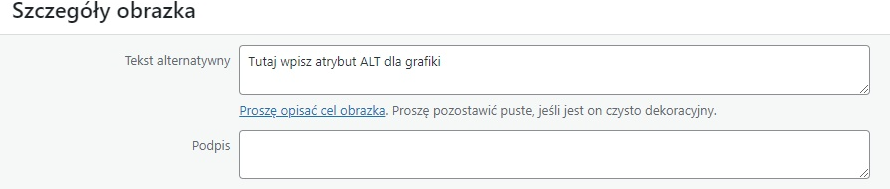
W przypadku systemów CMS takich jak WordPress, atrybut ALT często możesz ustawić z poziomu panelu zarządzania.


W polu “Tekst alternatywny” wpisz wybrany ALT, który następnie zostanie automatycznie umieszczony w miejscach, w których występuje Twoja grafika na stronie.
Niektóre systemy automatycznie generują opis obrazka na podstawie jego nazwy. Jeśli więc Twój plik nazywa się “skladany-telefon-samsung.jpg”, CMS powinien uzupełnić atrybut alt słowami kluczowymi: “skladany telefon samsung”. Funkcjonalność ta spotykana jest choćby w CMS o nazwie Joomla.


Czy każdy obrazek powinien posiadać atrybut alt?
Zaleca się, aby każdy obraz na stronie internetowej posiadał tekst ALT.
Istnieją jednak pewne wyjątki, kiedy atrybut ten nie jest konieczny lub może być pusty:
- Obrazy dekoracyjne – jeśli obraz pełni jedynie rolę dekoracyjną i nie przenosi żadnych istotnych informacji ani nie ma wpływu na zrozumienie treści strony, atrybut ALT może być pozostawiony pusty lub użyty jako puste pole tekstowe (alt=”” lub alt). Jest to ważne, aby nie wprowadzać niepotrzebnego hałasu informacyjnego dla użytkowników korzystających z czytników ekranowych.
- Czyste grafiki – czasami obrazy mogą być używane jako elementy czysto graficzne bez związanej z nimi treści. W takim przypadku atrybut ALT może być pominięty, jeśli nie wnosiłby żadnej wartości informacyjnej.
- Obrazy zawierające tekst – jeśli obraz zawiera tekst, zazwyczaj jest to najlepiej przedstawione jako tekst HTML, a nie jako obraz. W takich przypadkach warto dodać tekst bezpośrednio do kodu HTML zamiast opisywać go w atrybucie alternatywnego tekstu.
W większości przypadków jednak dodawanie sensownego i opisowego tekstu alternatywnego w atrybucie “alt” jest zalecane. Dzięki temu strona będzie bardziej dostępna dla osób niewidomych, niedowidzących oraz korzystających z technologii wspomagających. Ponadto, korzystanie z niego może wpłynąć na poprawę SEO i indeksowanie zawartości przez wyszukiwarki internetowe.
10 wskazówek jak poprawnie stosować atrybut ALT na swojej stronie
Błędy podczas stosowania atrybutów ALT mogą sprawić, że strona nie będzie poprawnie dostosowana dla osób niepełnosprawnych. Z drugiej strony mogą też zaszkodzić pozycjonowaniu strony w wyszukiwarkach. Jak więc pogodzić obie te kwestie i tworzyć poprawne opisy alternatywne dla grafik?
- Upewnij się, że opis zawarty w atrybucie ALT precyzyjnie opisuje treść i znaczenie obrazka. Wprowadzenie dokładnego opisu pomoże użytkownikom zrozumieć, o co chodzi, nawet jeśli nie widzą obrazka.
- Staraj się dostarczać istotne informacje. Unikaj dodawania zbędnych szczegółów czy zdolności obrazka, które nie są istotne dla zrozumienia treści strony.
- Staraj się utrzymać opisy krótkie, ale jednocześnie takie, które oddadzą sedno obrazka. Najczęściej zaleca się 1-2 zdania lub krótką frazę.
- Chociaż atrybut ALT może wpływać na SEO, nie nadużywaj go do wprowadzania niepotrzebnych słów kluczowych.
- Jeśli na stronie występuje wiele identycznych obrazków (np. logo w stopce), unikaj kopiowania tego samego opisu ALT dla każdego z nich. W takim przypadku warto zastosować krótki, ogólny lub pusty atrybut ALT.
- Obrazy tła definiowane za pomocą CSS nie powinny mieć tekstu alternatywnego.
- Jeśli obraz pełni wyłącznie rolę dekoracyjną, można pozostawić go pusty (
alt=""). To pozwala na zachowanie dostępności bez dodawania zbędnego opisu. - Jeśli obraz jest czysto graficznym elementem i nie niesie żadnej treści, atrybut może zostać pominięty.
- Upewnij się, że atrybut ALT działa poprawnie i jest odczytywany przez technologie wspomagające, takie jak czytniki ekranowe.
- Upewnij się, że opis zdjęcia jest zgodny z kontekstem strony i umożliwia zrozumienie, jak obrazek wpisuje się w treść ogólną.
Skorzystaj z podanych wskazówek i twórz poprawne opisy alt, które pomogą Ci osiągać wyższe pozycje w wynikach wyszukiwania.
Źródło:
[1] https://www.searchenginejournal.com/ranking-factors/alt-text/




















dobre podsumowanie, prawie każdy zapomina o alt, zastanawiam się jeszcze czy Google czyta ocr-em napisy na samych obrazkach, ale chyba nie
Termin ‘ ALT’ brzmiał dla mnie dosyć enigmatycznie, ale po przeczytaniu artykułu stał się jasny. Warto pamiętać o nim przy optymalizacji grafik rzecz jasna.
Kiedyś słyszałem że alt pomaga “widzieć” treść zdjęcia. Poprostu wtedy wiedzą osoby niewidzące co jest na zdjęciu.